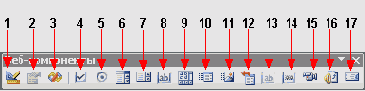
Панель инструментов Вебкомпоненты
Панель инструментов Веб-компоненты
На панели инструментов Веб-компоненты (Web Tools) размещены элементы форм, основанные на стандартных элементах форм HTML для веб. Их назначение приведено в таблице.
Таблица 27.1. Назначение кнопок панели инструментов Веб-компоненты
| № квопки | Кнопка | Назначение |
| 1 | Режим конструктора (Design Mode)/ Выход из режима конструктора (Exit Design Mode) | Переход в режим конструктора и возвращение из него |
| 2 | Свойства (Properties) | Отображает окно свойств |
| 3 | Редактор сценариев (Microsoft Script Editor) | Запускает редактор сценариев (Microsoft Script Editor) . |
| 4 | Флажок (Checkbox) | Устанавливается рядом с независимым параметром или группой параметров, которые не являются взаимоисключающими (то есть можно выбрать более одного параметра). Флажок можно установить или сбросить |
| 5 | Переключатель (Option Button) | Вставляется рядом с каждой позицией в группе нескольких взаимоисключающих вариантов, т.е. в случае, когда можно выбрать только один |
| 6 | Раскрывающийся список (Drop Down Box) | Вставляет поле со списком возможных вариантов |
| 7 | Список (List Box) | Вставляет элемент управления, содержащий перечень возможных вариантов. Если список превышает размеры окна, его можно прокрутить |
| 8 | Поле (Textbox) | Вставляет элемент управления, содержащий одну строку текста |
| 9 | Текстовая область (Text Area) | Вставляет элемент управления, содержащий несколько строк текста |
| ю | Отправить (Submit) | Вставляет кнопку для отправки данных, введенных пользователем в других элементах управления* |
| 11 | Отправить с изображением (Submit with Image) | Вставляет кнопку с рисунком, позволяющую отправить данные. При вводе этого элемента управления открывается диалоговое окно Рисунок; в котором выбирается нужное изображение* |
| 12 | Сброс (Reset) | Вставляет кнопку, возвращающую элементам управления формы значения, используемые по умолчанию, и удаляющую данные, введенных в форму пользователем |
| 13 | Скрыть (Hidden) | Вставляет скрытый элемент управления, передающий информацию на сервер, например, сведений о применяемой пользователем среде, при подтверждении формы пользователем |
| 14 | Пароль (Password) | Вставляет поле, в котором вместо вводимого пользователем текста отображаются звездочки (***) |
| 15 | Фильм (Movie) | Открывает диалоговое окно, позволяющее вставить фильм и задать параметры его воспроизведения |
| 16 | Звук (Sound) | Открывает диалоговое окно, позволяющее вставить фоновый звук |
| 17 | Бегущая строка (Scrolling Text) | Открывает диалоговое окно, позволяющее задать параметры бегущей строки |
* В каждой форме должна находиться кнопка отправки или отправки с рисунком.
Рисунок 27.12 Панель инструментов Веб-компоненты

После двойного щелчка элемента управления в окне документа на экране отображается окно свойств, в котором можно задать имя элемента, значения элемента управления, используемые по умолчанию (Рисунок 27.13).
