Создание панели с кнопками - объектами класса CommandBarButton
Напомню, класс CommandBarControl объединяет три класса объектов - CommandBarPopup, CommandBarComboBox и CommandBarButton. О двух первых из них мы уже поговорили, осталось рассмотреть самый простой класс, когда элементами панели являются кнопки. Создание панелей с кнопками - это наиболее распространенная задача, которую приходится решать при проектировании интерфейса документа. Чтобы расширить возможности стандартного документа Office 2000, добавить собственные функции, учитывающие специфику документа, достаточно написать соответствующие макросы, реализующие эти функции, связать макросы с кнопками и разместить эти кнопки на инструментальной панели.
Когда я работаю с документом Word, то, как правило, включаю свою панель с кнопками, реализующими дополнительные функции, которые я привык использовать в своей работе. В следующем примере я построю панель, содержащую четыре такие кнопки. Макросы, связанные с первыми двумя кнопками, устраняют ошибки переключения клавиатуры, возникающие в ситуации, когда я забываю изменить раскладку клавиатуры. Я предпочитаю пользоваться собственными макросами, несмотря на то, что подобная стандартная функция включена в состав Word 2000. Мои функции мне представляются более удобными. Третий макрос производит посимвольное преобразование текста из кириллицы в латиницу. Им я часто пользуюсь при пересылке русских текстов за рубеж в случае, когда у получателя отсутствует возможность чтения кириллических текстов. Четвертый макрос служит для форматирования программного текста, копируемого из Редактора VBA, заменяя пробелы символами табуляции, изменяя стиль и выполняя другие полезные преобразования.
Вот процедура, создающая инструментальную панель с кнопками:
Листинг 3.15.
(html, txt)
Как обычно, в этой процедуре вызывается процедура добавления AddCustomButton, добавляющая кнопку на панель. Она подобна другим процедурам добавления, вот ее текст:
Public Function AddCustomButton(panel As CommandBar, _ name As String) As CommandBarButton 'Добавляет на панель кнопку, 'возвращая объект CommandBarButton в качестве результата Dim ctrl As CommandBarButton If Not ExistControl(panel, name) Then Set ctrl = panel.Controls.Add(Type:=msoControlButton) ctrl.Caption = name End If Set AddCustomButton = panel.Controls(name) End Function
Напомню, класс CommandBarControl объединяет три класса объектов - CommandBarPopup, CommandBarComboBox и CommandBarButton. О двух первых из них мы уже поговорили, осталось рассмотреть самый простой класс, когда элементами панели являются кнопки. Создание панелей с кнопками - это наиболее распространенная задача, которую приходится решать при проектировании интерфейса документа. Чтобы расширить возможности стандартного документа Office 2000, добавить собственные функции, учитывающие специфику документа, достаточно написать соответствующие макросы, реализующие эти функции, связать макросы с кнопками и разместить эти кнопки на инструментальной панели.
Когда я работаю с документом Word, то, как правило, включаю свою панель с кнопками, реализующими дополнительные функции, которые я привык использовать в своей работе. В следующем примере я построю панель, содержащую четыре такие кнопки. Макросы, связанные с первыми двумя кнопками, устраняют ошибки переключения клавиатуры, возникающие в ситуации, когда я забываю изменить раскладку клавиатуры. Я предпочитаю пользоваться собственными макросами, несмотря на то, что подобная стандартная функция включена в состав Word 2000. Мои функции мне представляются более удобными. Третий макрос производит посимвольное преобразование текста из кириллицы в латиницу. Им я часто пользуюсь при пересылке русских текстов за рубеж в случае, когда у получателя отсутствует возможность чтения кириллических текстов. Четвертый макрос служит для форматирования программного текста, копируемого из Редактора VBA, заменяя пробелы символами табуляции, изменяя стиль и выполняя другие полезные преобразования.
Вот процедура, создающая инструментальную панель с кнопками:
Public Sub CreateButtonPanel() 'Создание панели с элементами класса CommandBarButton 'Создаем панель Dim panel As CommandBar Dim ctrl As CommandBarButton Dim Ctrl1 As CommandBarButton AddPanel ("ButtonPanel") Set panel = CommandBars("ButtonPanel") 'Добавляем на панель четыре кнопки 'Добавление кнопки ER Set ctrl = AddCustomButton(panel, "ER") 'Свойства кнопки With ctrl .OnAction = "Translate.FromEtoR" .DescriptionText = _ "Перевод в русскую раскладку клавиатуры" .TooltipText = "English -> Russian" .Style = msoButtonIconAndCaption .Tag = "English -> Russian" .FaceId = 134 End With 'Добавление кнопки RE Set ctrl = AddCustomButton(panel, "RE") 'Свойства кнопки With ctrl .OnAction = "Translate.FromRtoE" .DescriptionText = _ "Перевод в английскую раскладку клавиатуры" .TooltipText = "Russian -> English" .Style = msoButtonIconAndCaption .Tag = "Russian -> English" .FaceId = 135 End With 'Добавление кнопки RL Set ctrl = AddCustomButton(panel, "RL") 'Свойства кнопки With ctrl .OnAction = "Translate.FromRuToLat" .DescriptionText = _ "Перевод в латиницу" .TooltipText = "Кириллица -> Латиница" .Style = msoButtonIconAndCaption .Tag = "Кириллица -> Латиница" .FaceId = 137 End With 'Добавление кнопки RepNew Set ctrl = AddCustomButton(panel, "RepNew") 'Свойства кнопки With ctrl .OnAction = "Translate.RepNew" .DescriptionText = _ "Форматирование программного текста" .TooltipText = "Форматирование" .Style = msoButtonIconAndCaption .Tag = "Форматирование программного текста" .BeginGroup = True 'Поиск кнопки с подходящим рисунком Set Ctrl1 = MyFindControl("&Разметка страницы") Ctrl1.CopyFace .PasteFace End With End Sub
Листинг 3.16.
(html, txt)
Вернемся к процедуре CreateButtonPanel и прокомментируем использованные в ней методы и свойства объектов класса CommandBarButton. Помимо общего для кнопок и команд меню метода OnAction, связывающего с кнопкой макрос, я использовал ряд специальных свойств и методов:
- Свойство DescriptionText позволяет задать описание функции, выполняемой макросом.
- Свойство TooltipText задает такое же описание, но в более краткой форме, появляющееся в виде подсказки при подведении курсора к кнопке.
- Свойство Sryle задает внешний вид кнопки. В данном случае, когда стиль задан константой msoButtonIconAndCaption, на кнопке будет отображаться рисунок, сопровождаемый текстом.
- Свойство Tag также задает описание элемента. Если элемент обладает свойством Tag, то его можно найти, используя значение этого свойства в качестве ключа в стандартном методе поиска FindControl. Напомню, что в этом методе в качестве ключа нельзя использовать свойство Caption .
- Свойство FaceId позволяет задать идентификатор картинки, размещаемой на кнопке. Конечно, есть определенная трудность в том, чтобы знать какое число соответствует желаемой картинке. С этой проблемой частично можно справиться, используя методы CopyFace и PasteFace .
- Метод CopyFace копирует в буфер картинку, размещаемую на кнопке.
- Метод PasteFace переносит картинку из буфера на кнопку. Заметьте, на кнопку можно поместить любой рисунок в формате, допускающем сжатие. Для этого следует скопировать рисунок в буфер, а затем применить метод PasteFace.
Таким образом, как видите, программные возможности по созданию красивых кнопок на инструментальной панели ничуть не ниже, чем при выполнении этой работы вручную.
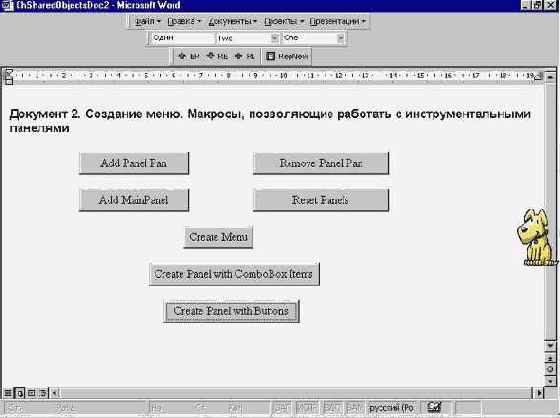
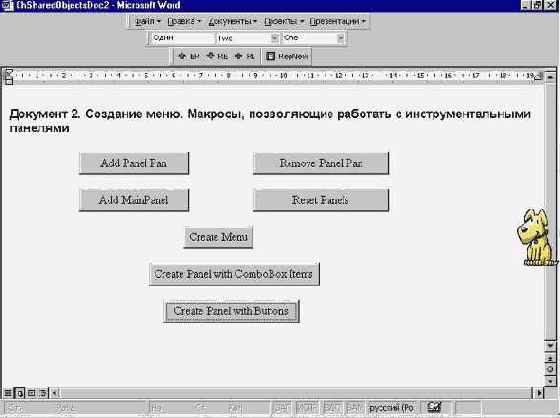
Я не стану сейчас приводить тексты макросов, вызываемых в ответ на нажатие кнопок. Они решают довольно специфические задачи, так что их рассмотрение увело бы нас в сторону от изучаемой темы. А сейчас нам осталось взглянуть на то, как выглядит наш документ с тремя спроектированными нами инструментальными панелями, реализующими наш собственный интерфейс:

увеличить изображение
Рис. 3.2. Документ с тремя панелями, реализующими собственный интерфейс
Листинг 3.15.
Как обычно, в этой процедуре вызывается процедура добавления AddCustomButton, добавляющая кнопку на панель. Она подобна другим процедурам добавления, вот ее текст:
Public Function AddCustomButton(panel As CommandBar, _ name As String) As CommandBarButton 'Добавляет на панель кнопку, 'возвращая объект CommandBarButton в качестве результата Dim ctrl As CommandBarButton If Not ExistControl(panel, name) Then Set ctrl = panel.Controls.Add(Type:=msoControlButton) ctrl.Caption = name End If Set AddCustomButton = panel.Controls(name) End Function
Листинг 3.16.
Вернемся к процедуре CreateButtonPanel и прокомментируем использованные в ней методы и свойства объектов класса CommandBarButton. Помимо общего для кнопок и команд меню метода OnAction, связывающего с кнопкой макрос, я использовал ряд специальных свойств и методов:
- Свойство DescriptionText позволяет задать описание функции, выполняемой макросом.
- Свойство TooltipText задает такое же описание, но в более краткой форме, появляющееся в виде подсказки при подведении курсора к кнопке.
- Свойство Sryle задает внешний вид кнопки. В данном случае, когда стиль задан константой msoButtonIconAndCaption, на кнопке будет отображаться рисунок, сопровождаемый текстом.
- Свойство Tag также задает описание элемента. Если элемент обладает свойством Tag, то его можно найти, используя значение этого свойства в качестве ключа в стандартном методе поиска FindControl. Напомню, что в этом методе в качестве ключа нельзя использовать свойство Caption .
- Свойство FaceId позволяет задать идентификатор картинки, размещаемой на кнопке. Конечно, есть определенная трудность в том, чтобы знать какое число соответствует желаемой картинке. С этой проблемой частично можно справиться, используя методы CopyFace и PasteFace .
- Метод CopyFace копирует в буфер картинку, размещаемую на кнопке.
- Метод PasteFace переносит картинку из буфера на кнопку. Заметьте, на кнопку можно поместить любой рисунок в формате, допускающем сжатие. Для этого следует скопировать рисунок в буфер, а затем применить метод PasteFace.
Таким образом, как видите, программные возможности по созданию красивых кнопок на инструментальной панели ничуть не ниже, чем при выполнении этой работы вручную.
Я не стану сейчас приводить тексты макросов, вызываемых в ответ на нажатие кнопок. Они решают довольно специфические задачи, так что их рассмотрение увело бы нас в сторону от изучаемой темы. А сейчас нам осталось взглянуть на то, как выглядит наш документ с тремя спроектированными нами инструментальными панелями, реализующими наш собственный интерфейс:

увеличить изображение
Рис. 3.2. Документ с тремя панелями, реализующими собственный интерфейс
